Ich habe bereits mehrmals Emails bekommen, das unter bestimmten Monitorauflösungen die Schrift hier im Blog sehr klein erscheint und dadurch die Lesbarkeit erschwert wird.
Natürlich kann man in seinem Browser die Darstellung und damit zusammenhängend die Schriftgröße einstellen, das ist aber a) nicht sehr komfortabel und b) auch für alle anderen Webseiten (bis die Ansicht wieder geändert wird) gültig.
Die „usability“ des Blogs ist mir wichtig und darum hab ich mir Gedanken gemacht, wie man die Lesbarkeit verbessern kann.
Viele WordPress-Themes bringen so eine Funktion bereits mit aber nicht das Theme, was hier im Blog genutzt wird. Eine manuelle Anpassung der Schriftgröße aller Texte schied hier klar aus, da zu zeitaufwendig. Im eigentlichen WordPress-Code wollte ich auch nicht irgendwelche Code-Schnipsel einfügen.
Und nu?
Wie es Gott will (oder besser die fleißige WordPress-Community 😉 ) gibt es (wie für fast alles) ein Plugin, welches WordPress mit so einem Feature nachrüstet. Das PlugIn hört auf den Namen
WP-chgFontSize
und wird wie jedes andere PlugIn über das Backend (oder händisch) installiert.
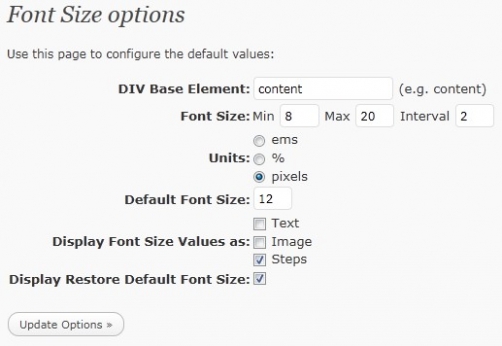
Nach der Installation + Aktivierung muss das Plugin konfiguriert werden, was aber anhand der überschaubaren Möglichkeiten schnell erledigt ist.
- DIV Base Element – hier wird angegeben, auch welche Bereiche die Änderung der Schriftgröße Einfluss nehem soll. Ich habe hier „content“ eingegeben, also der eigentliche Inhalt vom Blog
- Font Size – In diesem Feld werden die Min. und Max. Werte der veränderbaren Schriftgröße angegeben.
- Units – Die Einheit für die in eben eigegebenen Min/Max Werte. Da auch im Backend (sowie generell in der Textverarbeitung etc) mit Schriftgrößen in Pixeln gearbeitet wird, habe ich hier auch Pixel gewählt.
- Default Font Size – ist die Voreinstellung der Schriftgröße, wenn der Blog im Browser geladen und angezeigt wird
- Display Font Sizes Values as – Wie die Größenänderung dem Leser veranschaulich werden kann („Text“ ist zB ein DropDown Menu)
- Display Restore Default Font Size – setzt man in der letzten Zeile ein Häkchen, bekommt der Leser die Möglichkeit die Schriftgröße auf seine (ein paar Zeilen weiter oben gemachten) Defaulteinstellungen zurück zu setzen
Easy? Sag ich doch. 😀
Die Änderung kann nun entweder per PHP Schnipsel selber eingefügt werden (war mir zu aufwändig) oder man integriert es elegant in Form eines Widgets (sofern das WordPress-Theme widgetfähig ist).
Voila, fertig ist die userfreundliche, dynamische Anpassung der Schriftgröße – hier im Blog über der Facebook Likebox (schon Fan geworden ? ) zu finden.

3 Antworten auf „WordPress : Dynamische Schriftgröße einbauen“
Danke für den wirklich heissen Tipp, dieses Plugin kannte ich noch nicht!
Prima! Vielen Dank für den Tipp und auch für die Einstellungserklärung.
Ich hatte selbst schon lange nach so einem Plugin gesucht, aber leider nichts Richtiges gefunden.
Grüße
Manuela
Hallo Daniel,
ich benutze das WordPress Design Atmosphere, bei dem die Wörter sehr klein dargestellt werden. Leider funktionieren bei diesem Theme nicht alle Plugins.
Danke für den Tipp, ich probiere es die Tage mal aus und melde mich wieder.
Liebe Grüße
Frank